Learn how to apply animations to the elements of a slide and how to add transitions between slides. This way, your presentation will be more dynamic and you’ll be able to impress your audience.
Adding an Animation to a Text or an Image
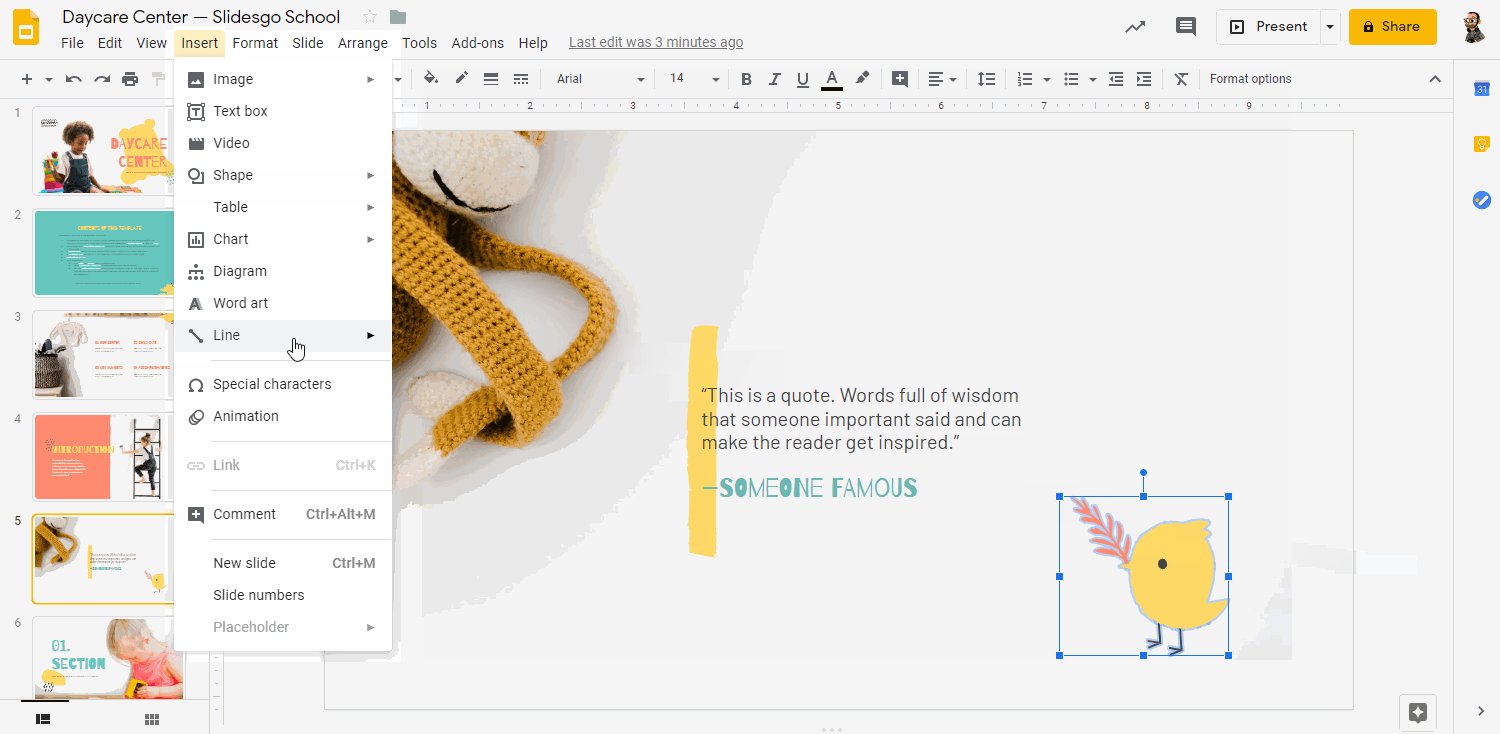
- Click Insert → Animation.
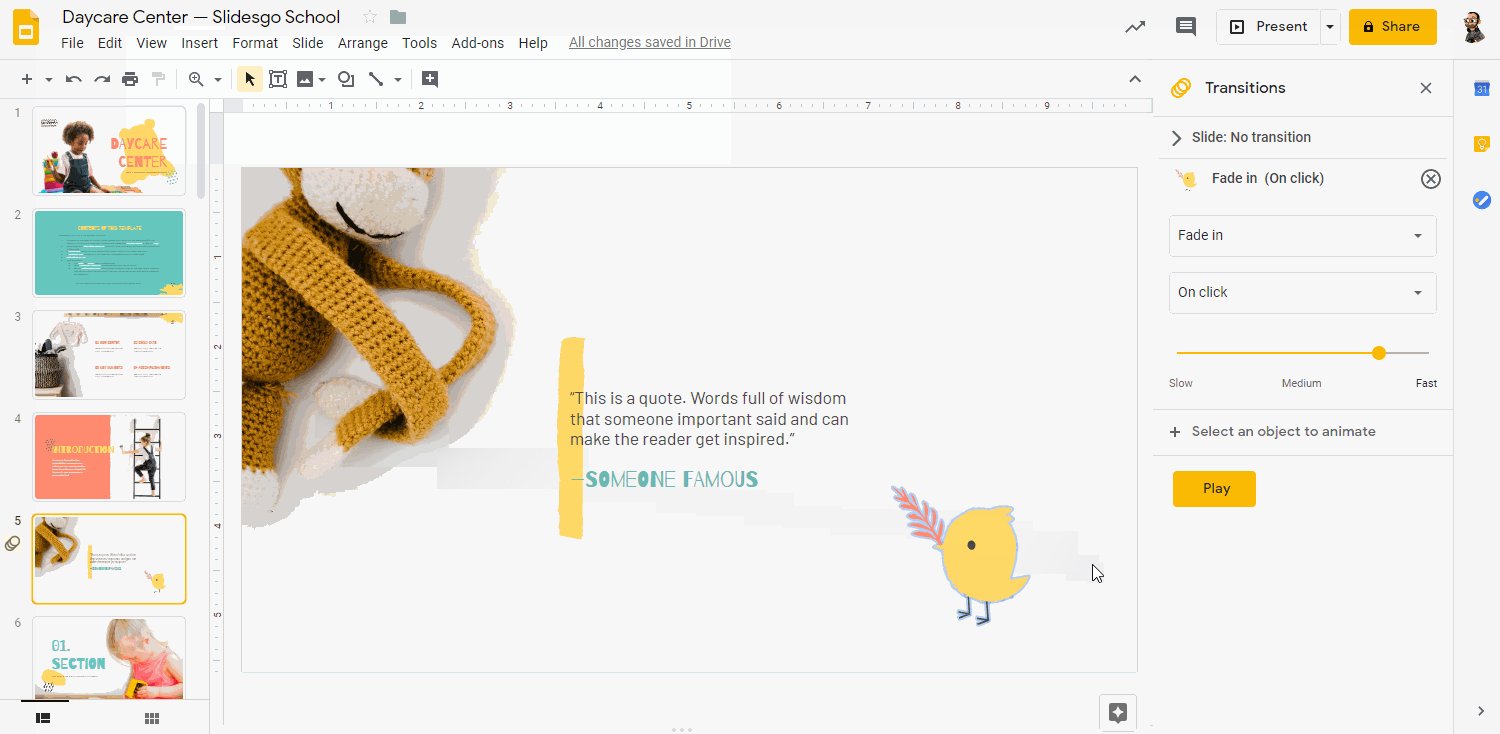
- The Transitions panel will appear on the right, If there are only transition options but no animation options, click the “Select an object to animate” button.

- You can either select the text, list, icon or image that you want to animate, right-click and then choose Animation.

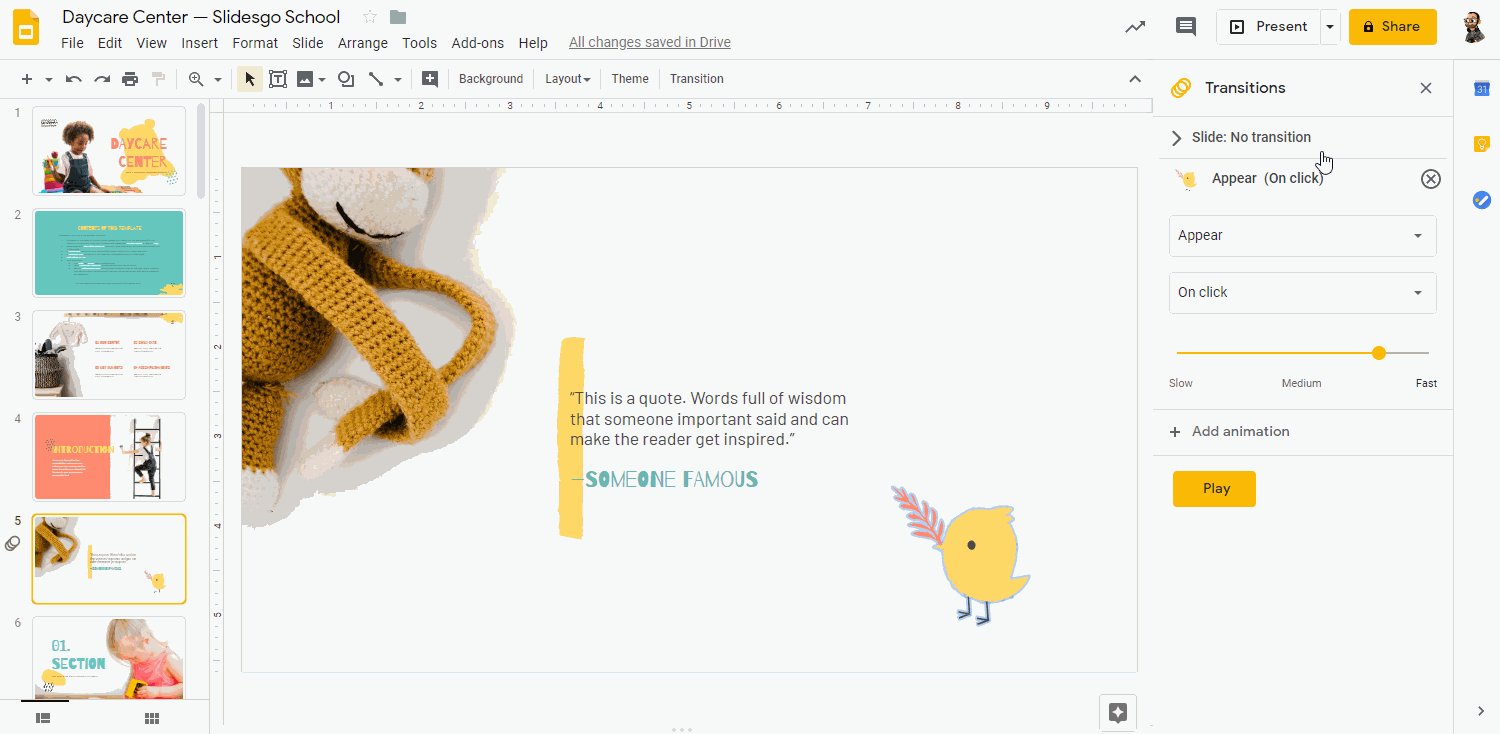
- The Transitions panel will appear on the right, where you can choose the animation for your selection. From the drop-down menu you can choose whether to play the animation when clicking, after the previous one or with the previous one.


- Check the “By paragraph” box if you want the animation to be applied to each paragraph of a text box individually. This can be especially useful for lists.

- You can adjust the speed of the animation with the slider.

- You can also add a transition to your presentation from this panel.
Adding Transitions between Slides
- Go to the panel on the left, the Filmstrip view, and choose the slide that you want to animate.
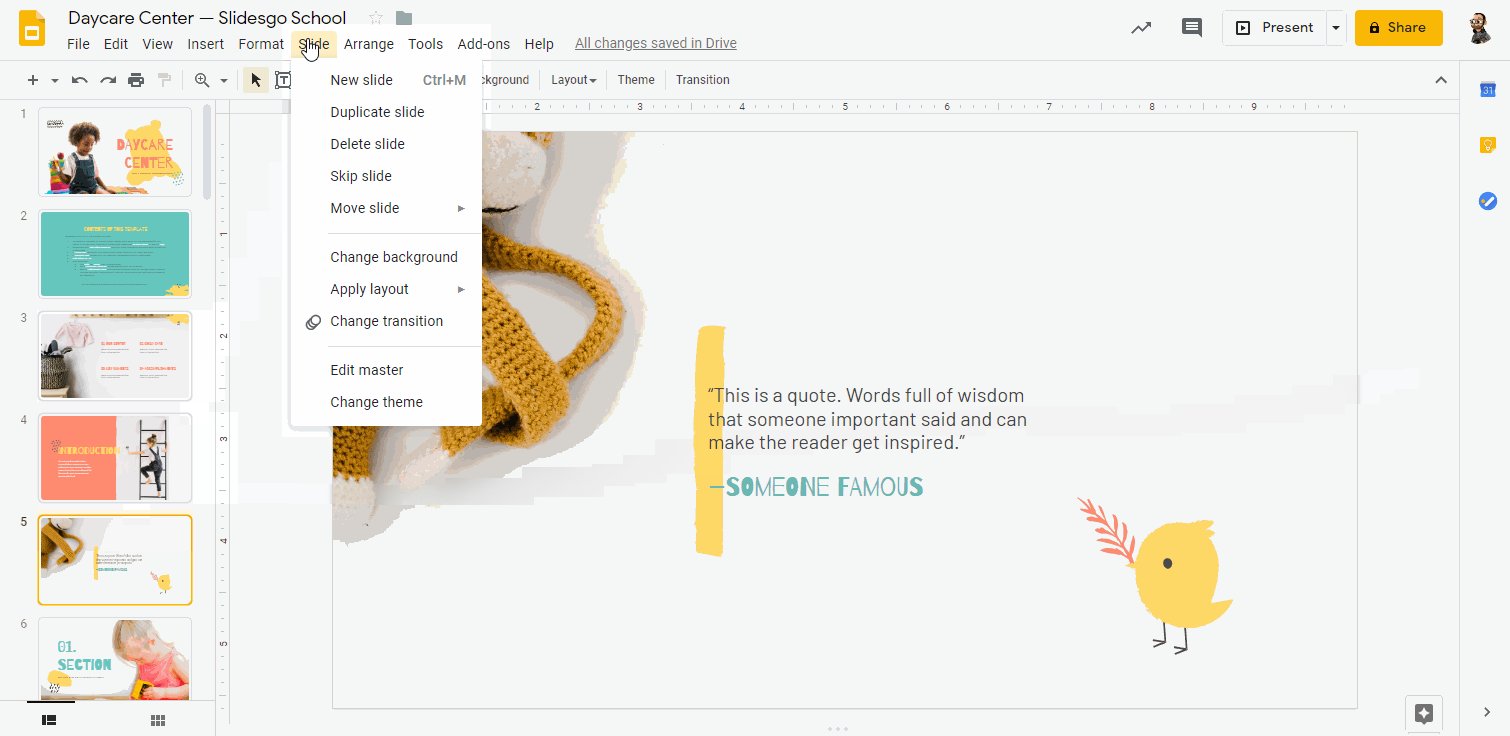
- Click Slide → Change transition.

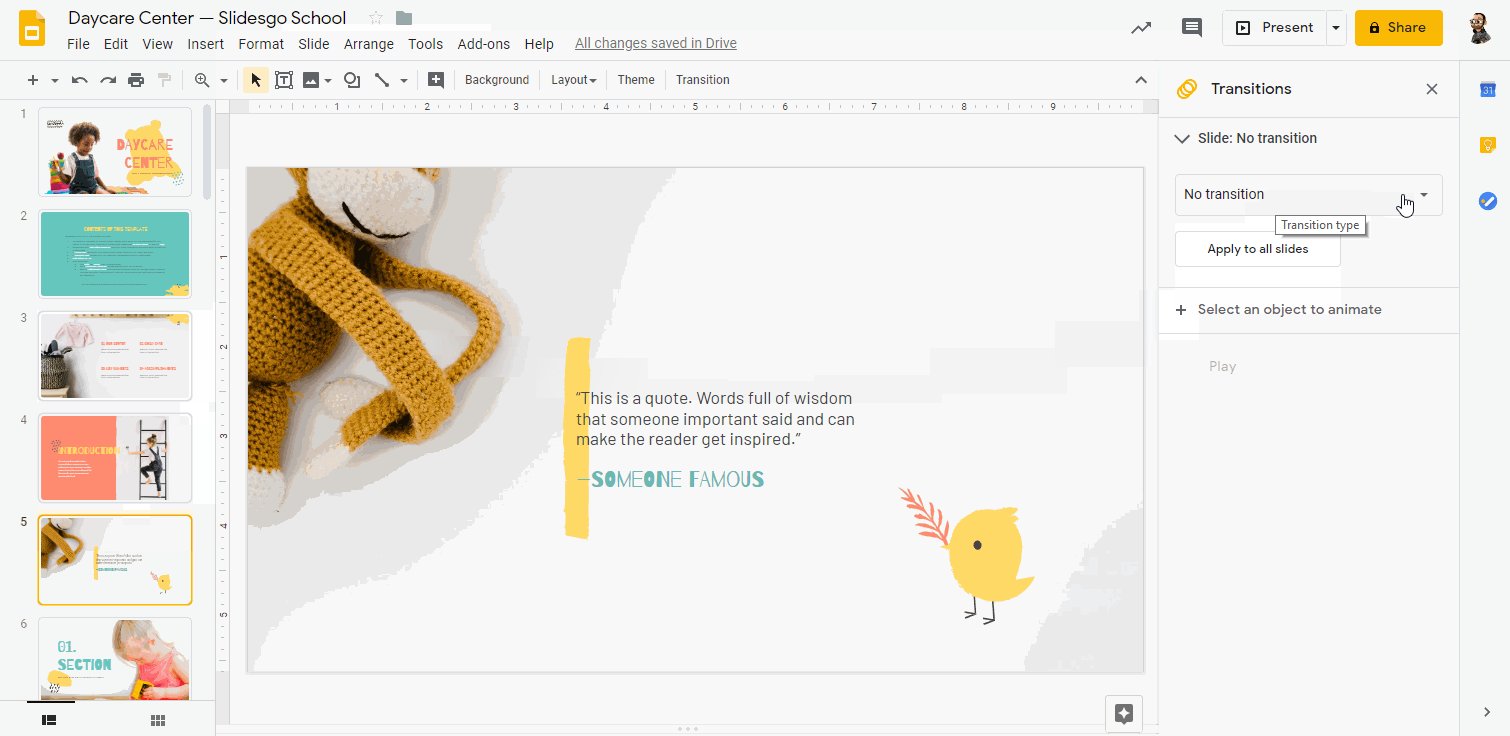
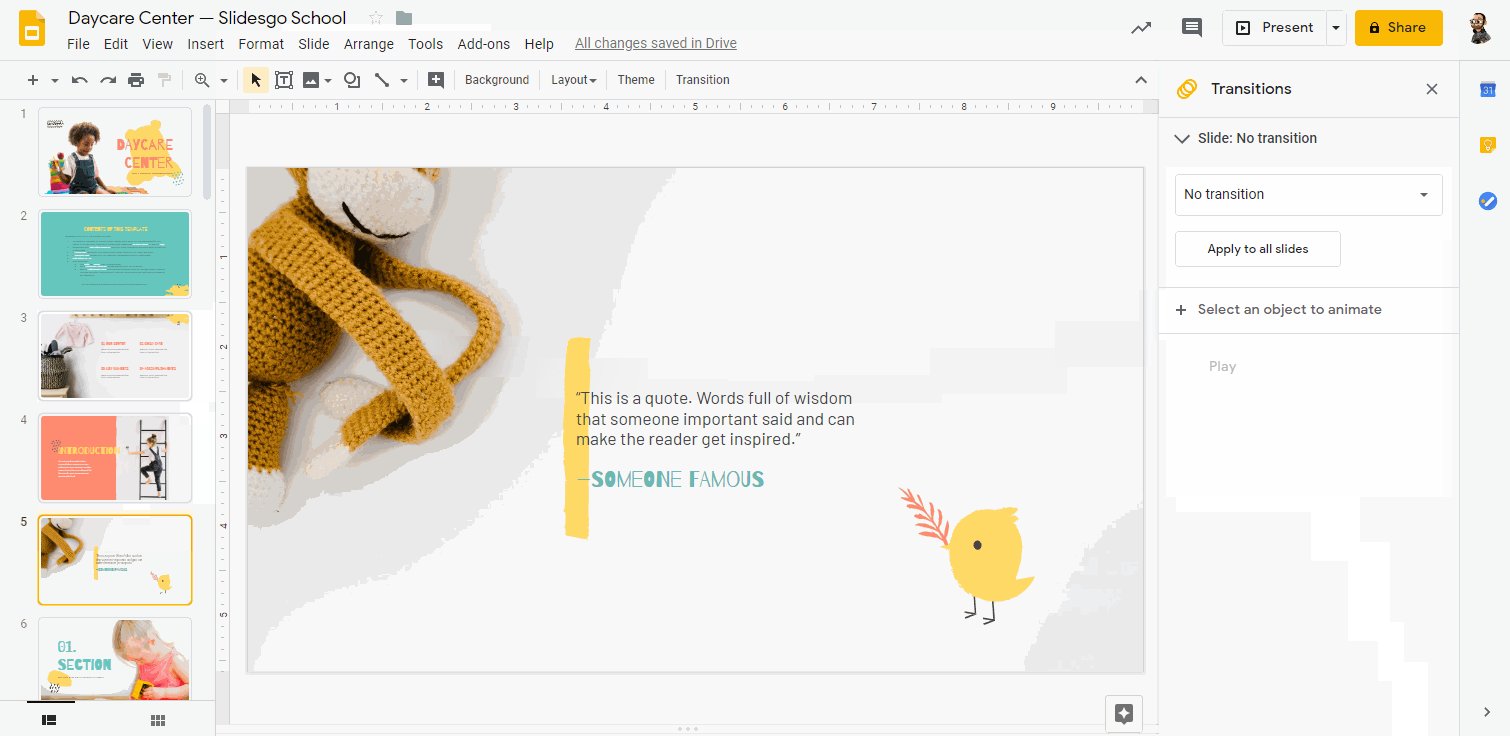
- The Transitions panel will appear on the right.
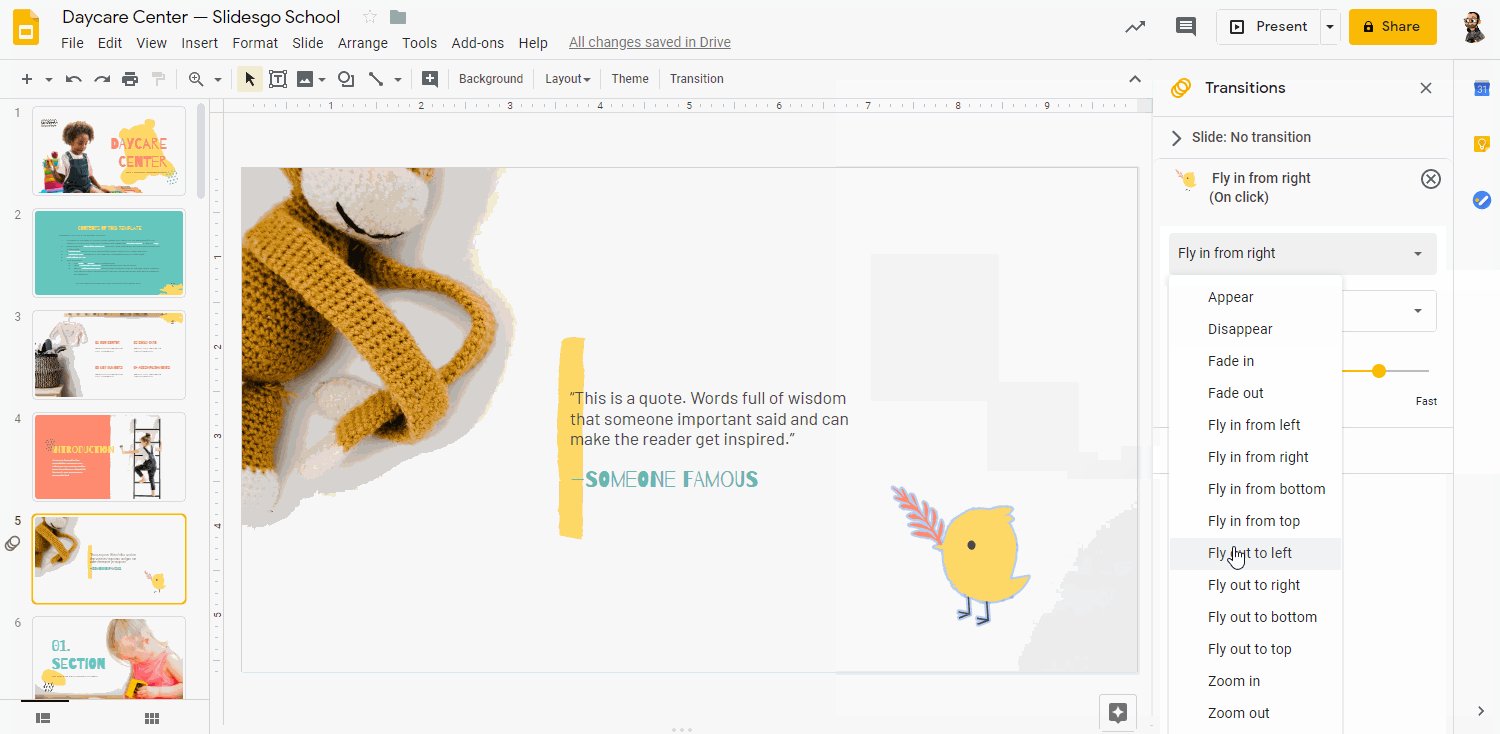
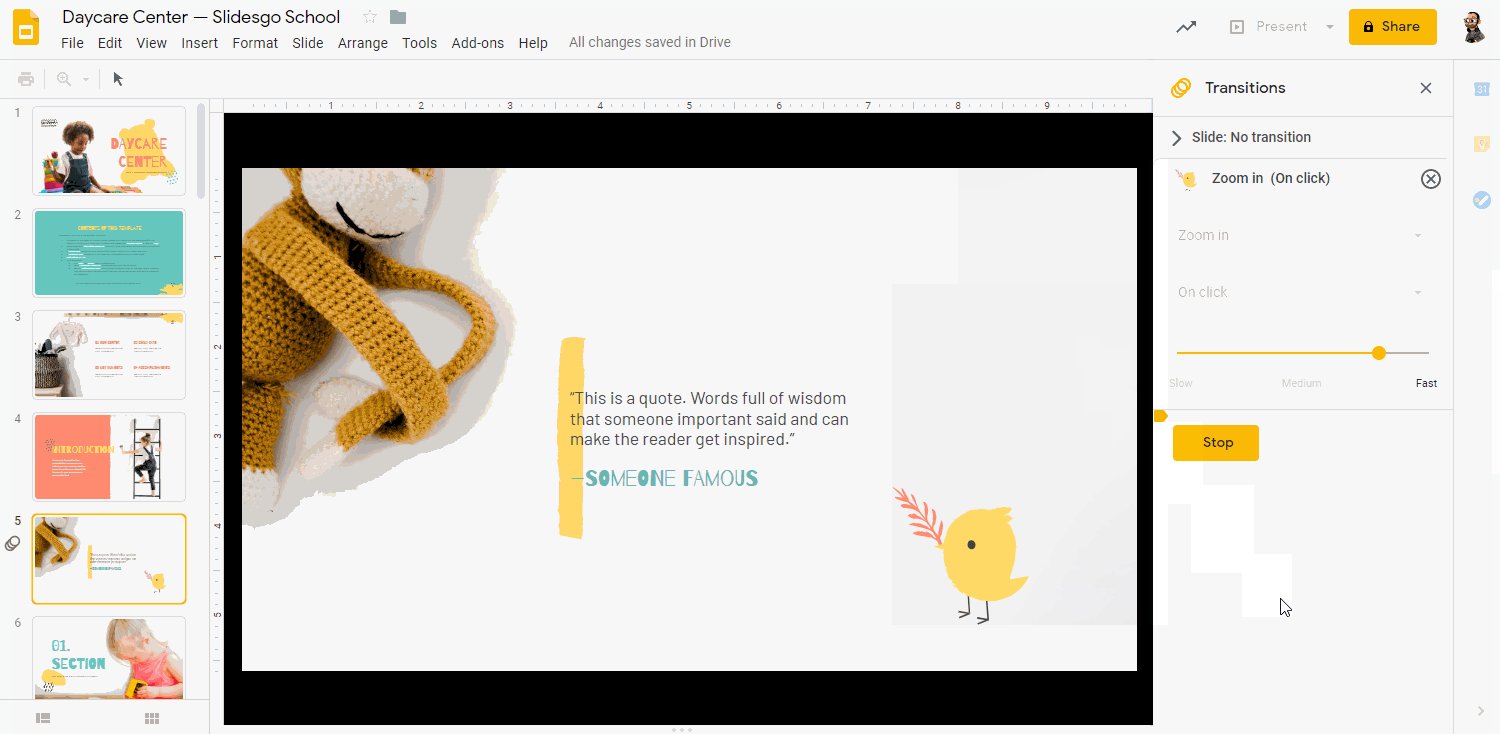
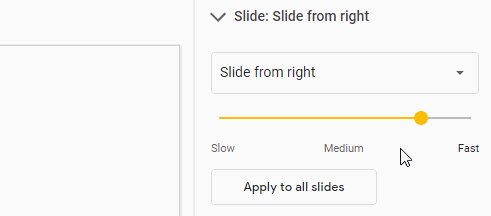
- Choose the transition that you want.
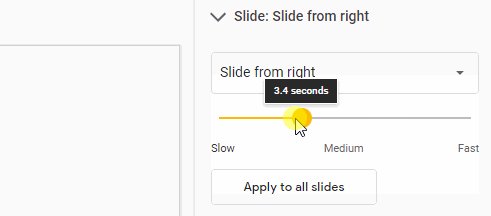
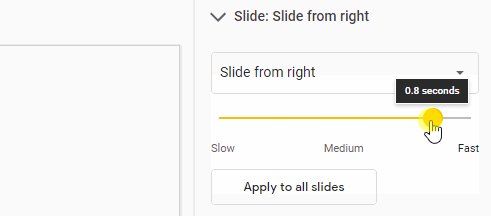
- You can adjust the speed of the transition with the slider.

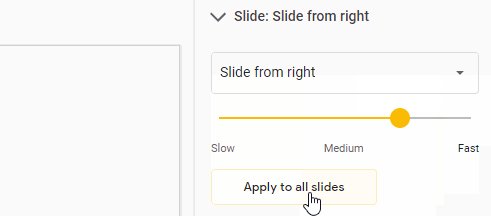
- If you want to apply the same transition to all the slides, click the “Apply to all slides” button.
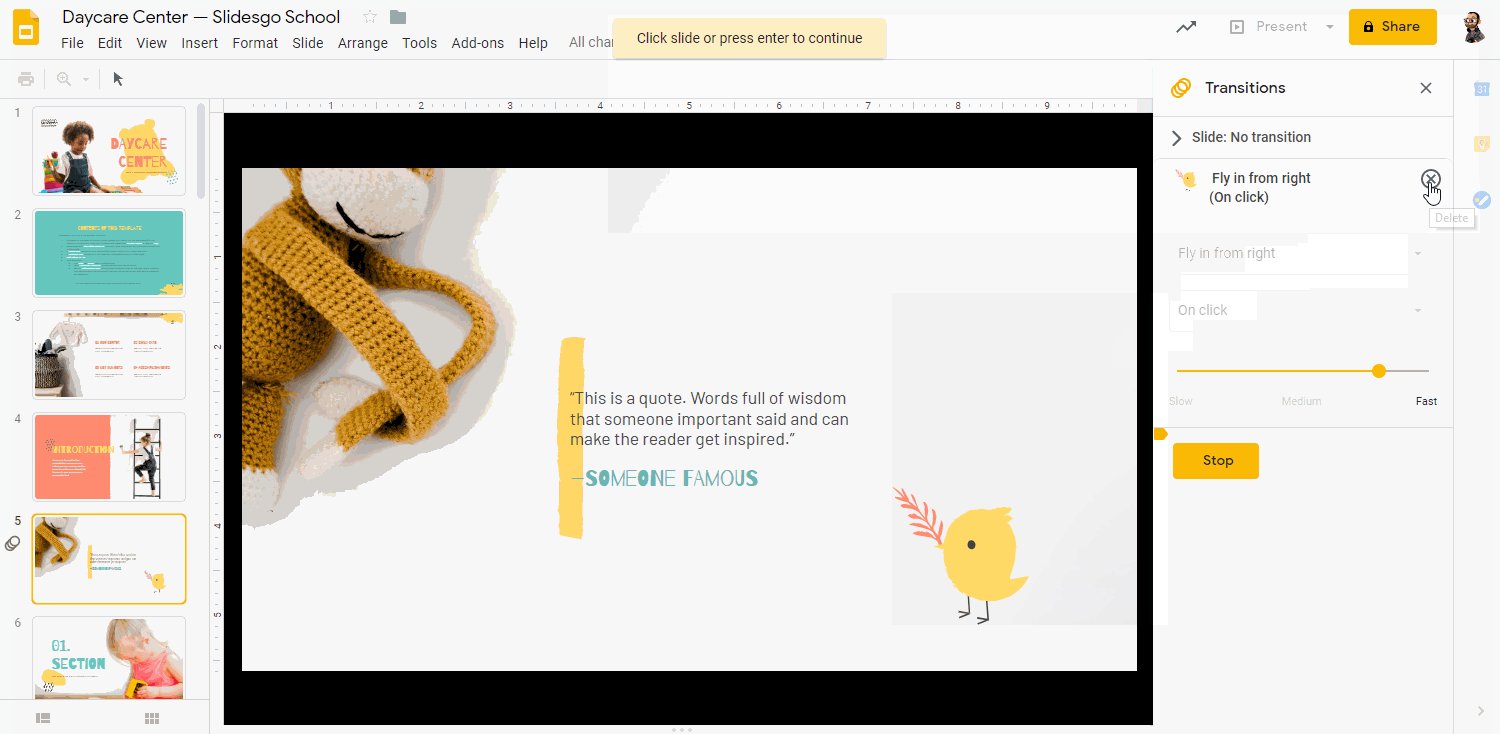
- You can change the animations or transitions at any time. Just select the animated object and choose a different option from the drop-down menu. Please note that the results may vary depending on the browser that you use.







0 Comments